Nổi bật giữa đám đông
Hãy nhắm mắt lại cùng thử tưởng tượng về một con đường cao tốc cùng với những biển khơi chỉ dẫn, cảnh báo nguy hại hai bên đường. Hầu hết biển chỉ dẫn đó tương tự như nguyên tắc nhấn mạnh vấn đề vậy, chúng nói cho chúng ta biết điều gì là xứng đáng quan tâm, đề nghị hướng sự tập trung về đâu, phải chăm chú điều gì kế tiếp. Nhờ thế, tuyến đường trở cần dễ đi, dẫn bọn họ đến đích cuối cũng tương tự bài biểu lộ trở bắt buộc trơn tru, tức khắc mạch.
Bạn đang xem: Nổi bật giữa đám đông
Hơn ráng nữa, nguyên tắc nhấn mạnh cũng là nhân tố đặc trưng nhằm tạo nên sự cân bằng trong layout. Nếu như điểm tập trung của slide chỉ gói gọn trong vị trí trung tâm, người xem đã cảm thấy buồn rầu và stress , mà lại khi cần sử dụng nguyên tắc 1/3, slide của các bạn sẽ lập tức hấp dẫn nguời coi hơn.

Nội dung bài xích viết
Để thống trị nguyên tắc thừa nhận mạnh, cần:Một vài ba ví dụ thực tế về bề ngoài Nhấn mạnh
Nguyên tắc nhấn mạnh là gì?
Nguyên tắc này thực chất là một hệ thống cấp bậc, sắp xếp những thông tin từ đặc biệt quan trọng nhất đến đưa ra tiết nhỏ nhặt nhất.Về cơ bản, nguyên tắc nhấn mạnh vấn đề được áp dụng với 2 chủ đích: Tạo sự tập trung với hướng dẫn ánh nhìn.
Để quản lý nguyên tắc nhấn mạnh, cần:
Nguyên tắc nhấn mạnh vấn đề phát huy hết năng lực thu hút ánh nhìn của nó chỉ lúc được kết phù hợp với 2 vẻ ngoài khác: Đối lập với Hòa hợp. Nghe thật kì dị đúng không?
Thực chất, muốn điểm trung tâm trở phải nổi bật, chúng rất cần phải trở nên khác biệt với những yếu tố bao quanh nhưng cùng lúc, chúng cũng phải hài hòa với cục bộ layout nữa.
Tuy nhiên, việc khó nào thì cũng phải gồm một (hoặc nhiều) lời giải:
1. Dùng những yếu tố bé dại để làm nổi bật thông tin lớn
Hãy thử áp dụng những nhân tố nho nhỏ tuổi như Stroke kích cỡ (Kích khuôn khổ nét chữ), Shape (Hình khối) và màu sắc (Màu sắc) rải rác rưởi khắp toàn cục thiết kế của bạn. Để khiến Stroke với Shape nổi bật, ta đề xuất sử dụng màu sắc tô điểm cho chúng. Những màu nóng như đỏ, cam, quà thu hút sự chăm chú lớn nhất, trong khi những màu giá như xanh domain authority trời, tím cùng xanh lá lại phân tán ánh nhìn người xem. Để khiến cho các yếu tố nhỏ tuổi kể trên trở nên nổi bật, hãy sử dụng tông màu nền hữu hiệu độc nhất – màu đỏ – một phương pháp tinh tế.

2. Dùng yếu ớt tố form size lớn nhằm xóa tan sự nhàm chán
Chắc hẳn các bạn đã rất rất gần gũi với phương pháp gạch chân chữ (underline) để ghi lại thông tin. Nhưng cho đến khi bắt tay kiến thiết slide, hãy gạt bỏ xem xét này thoát khỏi đầu. Do định con kiến “link website đang có blue color da trời với gạch chân”, người xem đang nhầm tưởng tin tức bạn chỉ dẫn là đường link trang web chứ không phải thông tin đáng lưu ý.
Thay vị thế, các hình khối/hình hình ảnh cỡ mập sẽ dễ nhìn hơn nhiều. Để phân chia các thông tin quan lại trọng, ta hoàn toàn có thể dùng hình khối. Ví như một đường kẻ đậm phân cách giữa câu trích dẫn và tác giả hay những khối tròn ghi lại số vào phần hướng dẫn các bước. Hệt như ánh sáng sân khấu, hình tròn đó là hình khối hữu ích nhất để duyên dáng sự chú ý người xem.
Xem thêm: Tải Đèn Pin Miễn Phí Apk Đèn Pin Siêu Sáng Android, Đèn Pin Siêu Sáng 1


3. Tạo thiệt nhiều không gian xung quanh tin tức cần dìm mạnh
Cách này vừa sa thải những cụ thể dư thừa, lại vừa tạo tuyệt vời trực tiếp cùng với mắt người nữa.

4. Nơi sáng nhất là nơi mắt ta phía đến
Những hình bao gồm texture (kết cấu hình ảnh) thường khá nổi bật hơn trong số những thiết kế chỉ bao gồm một màu đối kháng hay có cụ thể mờ nhạt. Song song cùng với đó, hãy đặt đầy đủ phần tin tức đáng chú ý vào vùng sáng tốt nhất của layout, bởi vì mắt người rất dễ nhận diện đa số vùng có khả năng chiếu sáng lớn nhất.

Một vài ví dụ thực tiễn về phép tắc Nhấn mạnh
Get the Glass

Đây là 1 concept của hãng sản xuất sữa California Milk cho chiến dịch lăng xê flash game Get the Glass. Bạn cũng có thể thấy vùng tất cả độ tương phản tối đa là cốc sữa sống đỉnh núi, trong những lúc cốc sữa cũng là đối tượng người sử dụng có size lớn độc nhất toàn ảnh. Có khá nhiều khoảng trống bao phủ cốc sữa, trái lập hẳn với kích thước chiếc máy bay và đám mây, nhờ cụ vừa tạo nên vẻ chân thực quanh cốc sữa vừa gia hạn lực chăm chú của fan xem.
Ở mặt dưới, nhân vật tín đồ cùng cái xe van được tạo ra hình sẽ ngẩng lên nhìn về phía cốc sữa. Chính nhờ việc này mà cốc sữa được đặt vào vị trí trung tâm chi phối toàn bức ảnh.
Red Cross

Điều đầu tiên người xem chăm chú là red color và hồng của nhân đồ gia dụng trong ảnh, đối lập trọn vẹn với khung cảnh xám phun xung quanh. Bên cạnh ra, tờ giấy đậy mưa cũng khá được nâng tông sáng, khiến cho vùng trú mưa trở thành quanh vùng sáng nhất trong toàn cục khung hình. Tiếp sau là vỏ hộp chữ ở góc phải, mặc dù bé dại hơn hẳn so với hình ảnh nhưng vì chưng độ tương phản nghịch màu của nó, toàn bộ tagline vẫn nổi hẳn lên.
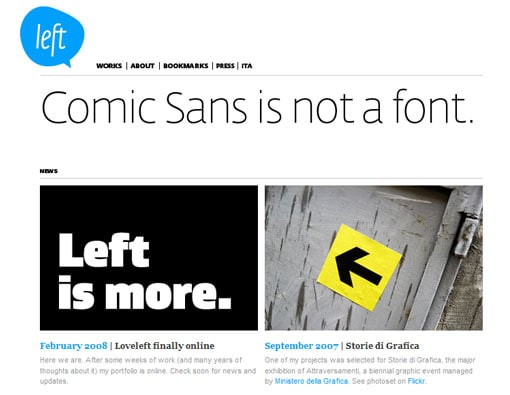
Love Left

Trong bức ảnh này, ý đồ nhấn mạnh vấn đề đã hoàn toàn rõ ràng. Màu xanh lá cây da trời được sử dụng trên nền trắng để bấm vào đường liên kết và hình ảnh (bọc trong hình tròn). Ngoại trừ ra, bởi xu thế đọc từ trên xuống dưới, trường đoản cú trái quý phái phải, ta thường hay bị thu hút thứ nhất về góc trên bên buộc phải màn hình. Vì chưng thế, đặt logo cùng rất nhiều khoảng trống xung quanh ở góc cạnh trên bên phải là 1 trong chiến lược nhấn mạnh vô thuộc thông mình.
Tóm lại, để nâng trình nhận mạnh, bạn phải nhớ hầu như gì?
Chỉnh size lớnSử dụng color đỏĐể thật nhiều không gian xung quanhDùng hình trònGhi nhớ cơ chế 1/3 vào nhiếp ảnh khi sắp xếp thông tin, hình ảnhPhân tán chú ý bằng layout màu trầm, dùng màu nổi để dấn mạnh thông tin quan trọngNhìn lại toàn cục, điều gì thu hút góc nhìn bạn đầu tiên?Design Meltdown đã có lần nêu ra một gợi ý hay ho: “Hãy liệt kê ra tất cả những thông tin theo đồ vật tự đặc trưng của chúng. Sau đó, hãy kiến tạo lại bọn chúng y hệt như vậy. Cấp độ hình hình ảnh của một layout phản chiếu thứ bậc tiên quyết của chính thông tin đấy.”
Mà nhằm thực hiện gợi ý này, chắc hẳn rằng bạn không cần phải đợi đến khi mở Powerpoint xuất xắc Photoshop ra đâu!











